Adding video to your blog is a great way to deliver a message and adds to the entertainment value of your site. The result can be more interest and longer stays.
We encourage you to add video from YouTube.com for several reasons, not the least of which are that you can take advantage of their outstanding video features, ease of use, and access to a global community of You-Tubers who can engage with your videos from computers, phones and tablets.
There are several ways to add a video to your blog. Here is a quick overview of the easier ones:
Quicktags
 The easiest way to add video to your blog is via a plugin that we include called Viper's Video Quicktags.
The easiest way to add video to your blog is via a plugin that we include called Viper's Video Quicktags.
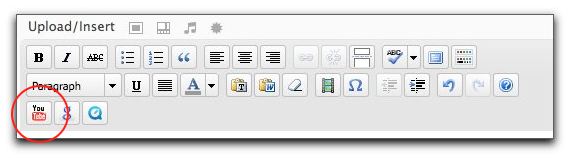
When you log into your blog and create a new post, you will notice a small icon in the editing toolbar for 'YouTube'. Simply place your cursor in your text where you want it to insert, and click the YouTube button.
You will be asked to enter the URL for the video. Click 'OK' and you're finished!
Embed
 YouTube provides a handy embed code at the bottom of each of their videos. This embed code is customizable, and allows you to easily embed a video onto your blog.
YouTube provides a handy embed code at the bottom of each of their videos. This embed code is customizable, and allows you to easily embed a video onto your blog.
Just visit your favorite video on YouTube and click the 'Embed' button located under the video. A box will open below the button that includes options for customizing your video including colors, sizes, and the ability to include related videos.
When you are finished selecting your custom options, simply copy the embed code from the box and paste it into the HTML editing window in your blog.
WAIT! You're not finished yet; before you change to the Visual window to continue editing, or save, add paragraph tags to the embed code. This will make the embed code compatible with your WordPress blog and save you the trouble of learning the hard way that WordPress doesn't take kindly to some types of code (for your safety).
Adding paragraph tags is simple; just add one of these to the front of the embed code: '<p>', and one of these to the end of the embed code: '</p>' (do not include the single quotes; those are mine).
Adding these tags is a known workaround to an issue regarding an editor that is included within WordPress called TinyMCE. To learn more about this workaround, visit this WordPress ticket regarding the workaround.
Good luck!
