We have received a few calls regarding no sound playing in the NAPA Service Assistant App for iPad. This appears to be an issue with the Apple Slider Switch settings, and can be easily remedied by following the instructions below:
Archive for the ‘Fixes’ Category
No Sound In iPad App?
Wednesday, February 26th, 2014Creating A New Link To Your AutoNetTV Webtools or Service Assistant Site
Friday, April 19th, 2013One of the questions we receive frequently is 'Do you have a link we can use to connect our home site to our new Webtools/SA site?'
The answer is Yes, and here it is:
The following code samples will allow you to place a pre-created graphic button on any page on your site. You will need to know basic HTML in order to understand and place this code on your site.
Simply copy the code sample of your choice (below) to your favorite text editor and edit the three sections of the code marked with 'ALL_CAPS', and then insert into your page HTML.
There are three sections you need to edit:
- YOUR_DESTINATION_URL is the place you need to insert the URL of the page you want to open when someone clicks this button. Typically this is your Webtools or Service Assistant page, or Blog page.
- DESTINATION_PAGE_TITLE_GOES_HERE is where you need to insert the title of your destination page. This is for SEO and link identification, so use your shop name or city name in this name. For example, a perfect name here would be 'Johnson's Auto Tips Blog Page for Maintown KY'.
- DESTINATION_PAGE_TITLE_GOES_HERE is a second place where you need to insert the title of your destination page, just like the first one. One is used for alternate text in a browser, and the other is for the image tag. They can be the same, but don't have to be.
Code Samples
 Code Sample 1:
Code Sample 1:
The following code will allow you to insert a 50x29-pixel button on your site that looks like the example on the right. —>
<a href="YOUR_DESTINATION_URL" target="_blank" title="DESTINATION_PAGE_TITLE_GOES_HERE"><img src="http://autonettv.com/linklogos/auto-blog-50x29.png" alt="DESTINATION_PAGE_TITLE_GOES_HERE" align="left" style="margin: 8px;" /></a>
 Code Sample 2:
Code Sample 2:
The following code will allow you to insert a 100x58-pixel button on your site that looks like the example on the right. —>
<a href="YOUR_DESTINATION_URL" target="_blank" title="DESTINATION_PAGE_TITLE_GOES_HERE"><img src="http://autonettv.com/linklogos/auto-blog-100x58.png" alt="DESTINATION_PAGE_TITLE_GOES_HERE" align="left" style="margin: 8px;" /></a>
 Code Sample 3:
Code Sample 3:
The following code will allow you to insert a 120x70-pixel button on your site that looks like the example on the right. —>
<a href="YOUR_DESTINATION_URL" target="_blank" title="DESTINATION_PAGE_TITLE_GOES_HERE"><img src="http://autonettv.com/linklogos/auto-blog-120x70.png" alt="DESTINATION_PAGE_TITLE_GOES_HERE" align="left" style="margin: 8px;" /></a>
 Code Sample 4:
Code Sample 4:
The following code will allow you to insert a 179x104-pixel button on your site that looks like the example on the right. —>
<a href="YOUR_DESTINATION_URL" target="_blank" title="DESTINATION_PAGE_TITLE_GOES_HERE"><img src="http://autonettv.com/linklogos/auto-blog-179x104.png" alt="DESTINATION_PAGE_TITLE_GOES_HERE" align="left" style="margin: 8px;" /></a>
Code Sample 5 - Text Only:
The following code will allow you to insert a text-only link on your site. A text link (<—like that one) can be inserted anywhere on your site, including within a paragraph of text.
<a href="DESTINATION_PAGE_TITLE_GOES_HERE" title="DESTINATION_PAGE_TITLE_GOES_HERE" target="_blank">DESTINATION_PAGE_TITLE_GOES_HERE</a>
A Few Notes About This HTML
- You can change the alignment of your button by changing the work in quotes after 'align' in the code snippets. Typical alignment options include 'left', 'center' and 'right. The images on this page are aligned 'right'.
- You will want to make your edits to this code in a PLAIN TEXT editor. If you edit this code in Microsoft Word, you will get additional hidden code that will potentially break its function. Writing code in MS Word is bad practice, and will cause problems. Do not edit your code in Microsoft Word.
- Use of the AutoNetTV logo and trademark on your site is granted by AutoNetTV on condition of your subscription to the AutoNetTV service. AutoNetTV retains all rights and privileges to this logo, and reserves all rights to this trademark. AutoNetTV retains the right to require you to remove this logo from your site. ListPipe is not an authorizing agent of AutoNetTV; this information and link code is provided as a service to AutoNetTV, and does not represent any authority on the part of ListPipe to act in the name of AutoNetTV.
 Finally; this HTML code is provided as-is with no guarantee or even a half-intended wink of confidence. It worked for us, but we can't say it will work for you, or not break your site, or destroy the entire universe. Our advice: Back up your stuff before you go messing with it.
Finally; this HTML code is provided as-is with no guarantee or even a half-intended wink of confidence. It worked for us, but we can't say it will work for you, or not break your site, or destroy the entire universe. Our advice: Back up your stuff before you go messing with it.
Videos Not Playing In IE
Friday, June 29th, 2012 We received a few queries regarding videos not playing in Microsoft IE.
We received a few queries regarding videos not playing in Microsoft IE.
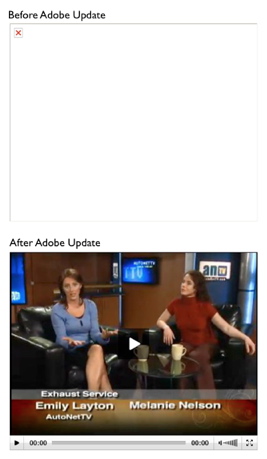
If you are seeing a blank box or a 'broken icon' image where your video should be, it is likely that you are having trouble with your Flash player in IE. This is a common issue, and it is relatively easy to fix. All you need to do is update your Adobe Flash Player.
If you are having issues with video, please update Adobe Flash Player in your IE.
This issue appears to be exclusive to IE. If you continue to have problems, we highly recommend that you update to a modern browser including Firefox, Chrome, or Safari. -These browsers are designed with a more modern open standard and are compatible with more features of more sites.
I have included an example, there on the right. The top image is what the video looks like in IE when you do not have the latest Adobe Flash Player installed. The bottom image is the same video, immediately after the install. -Works like a charm!
