We recently added a new feature to our ListPipe Control Panel for our RelayPipe™ users; the ability to specify the page to which your Facebook posts link.
This has been an often-requested feature from our RelayPipe users because until now we had no way of knowing which specific page to link back to, so we were simply sending all links back to the Home page of the user's website. This caused some confusion, and raised the question about whether we could provide a method for specifying a different page for posts to return to. Yes we can!
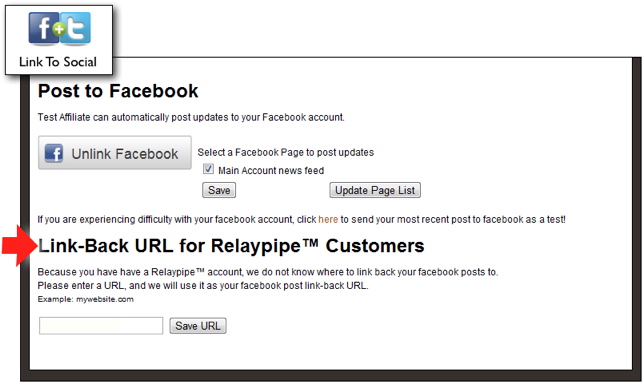
RelayPipe users can now enter the Link to Social section of the Control Panel Toolbox and enter the URL to which you would like us to link all your Facebook posts.
RelayPipe users are customers who have elected to have our content published directly to their existing site using a web service. Because RelayPipe allows for a wide range of custom implementations, it is impossible for us to know which page (URL) contains the posts, or even that the customer prefers that we link back to THAT specific page.
With this new feature, RelayPipe users can specify the exact page to link back to from Facebook posts; it can be your Home page, your Blog page, or any other page you specify.
If you are a RelayPipe user, please login to your account and click on the Link to Social button in the middle of the Control Panel Toolbox to get to the new feature. You will find it at the bottom of the page, just below the Facebook Link section.
NOTE: If you are NOT a RelayPipe user, you will not see this new feature.









 YouTube
YouTube