 We received a few queries regarding videos not playing in Microsoft IE.
We received a few queries regarding videos not playing in Microsoft IE.
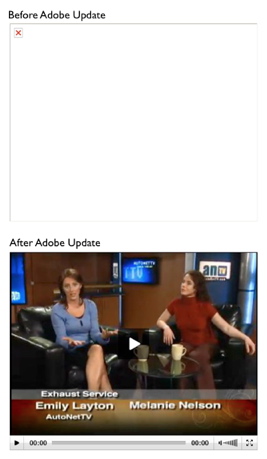
If you are seeing a blank box or a 'broken icon' image where your video should be, it is likely that you are having trouble with your Flash player in IE. This is a common issue, and it is relatively easy to fix. All you need to do is update your Adobe Flash Player.
If you are having issues with video, please update Adobe Flash Player in your IE.
This issue appears to be exclusive to IE. If you continue to have problems, we highly recommend that you update to a modern browser including Firefox, Chrome, or Safari. -These browsers are designed with a more modern open standard and are compatible with more features of more sites.
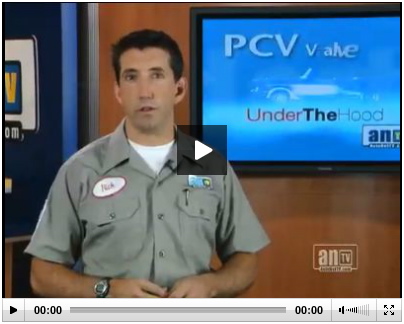
I have included an example, there on the right. The top image is what the video looks like in IE when you do not have the latest Adobe Flash Player installed. The bottom image is the same video, immediately after the install. -Works like a charm!










 YouTube
YouTube