 Our ListPipe Content Generator plugin is only compatible with PHP5 and above. This is due to an issue regarding a change in PHP5 to support a command called 'try' that we use in order to create the handshake between your ListPipe account and your external WordPress blog.
Our ListPipe Content Generator plugin is only compatible with PHP5 and above. This is due to an issue regarding a change in PHP5 to support a command called 'try' that we use in order to create the handshake between your ListPipe account and your external WordPress blog.
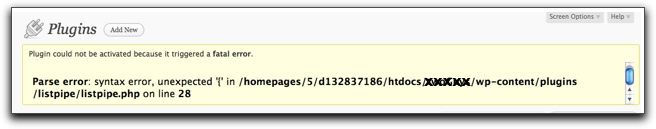
If you have experienced a site-wide error when activating our plugin, notably a "syntax error, unexpected { on line 28", then you are likely running PHP4.
Don't worry; we have a solution...
For those of you who may be having trouble, we have created a special PHP4 plugin that bypasses the 'try' command so that you can connect to ListPipe from a PHP4 server.
Download the ListPipe PHP4 Plugin
We do recommend that you upgrade your server to PHP5 instead, but we realize this may not always be practical.
PS: Our ListPipe Content Generator plugin version 2.5 is fully compatible with WordPress version 3.0.5 (we just haven't updated the reference yet).


 YouTube
YouTube